Overview
Normally, a web browser running JavaScript within a web page will deny any JavaScript initiated requests to any server beyond the one that the JavaScript is hosted on. For example, JavaScript running on www.google.com wouldn’t be able to make requests to your company webserver. For details, read up on the same-origin policy.
groov includes support for HTTP Access Control (CORS) to get around that policy, so you can write a JavaScript application running in a web page that can talk to your groov instance. Before groov will allow you to do that, you need to tell it what domains to trust JavaScript requests from.
Note: This issue only applies to JavaScript applications running within a normal web page. Other types of applications (including Android/iOS, or JavaScript running in something like Node.js or Electron) don’t need to worry about the same-origin policy. The policy only affects code running in the browser talking directly to the groov API. (It does not affect a web page talking to a web server that is then talking to the groov API.)
Configuring Cross-Origin Request Domains
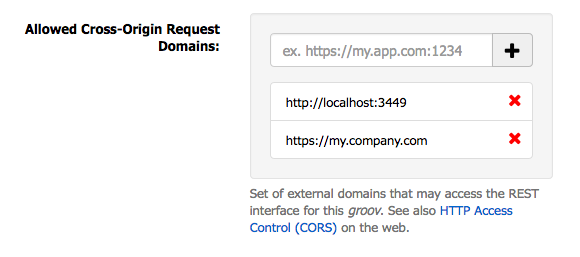
In your groov Project Settings (Configure > Project), under General Settings, you’ll find a configuration option titled “Allowed Cross-Origin Request Domains”. That’s the whitelist for CORS access. Here you’ll enter the domain where your JavaScript application will be hosted, as well as a domain for where you’re doing your local development.
For example, if you’re doing development locally on a server running on port 3449, and you
intend your live application to be hosted at https://my.company.com/, your Allowed Domains
list should include these:
http://localhost:3449https://my.company.com
In groov Build, your configuration would look like this:

Be sure to click Save Settings at the top of the Project Settings panel for changes here to take effect!
Note that you only need to include a port number if your web server is running on a nonstandard
port, and you need to include the protocol (http or https) as well. The actual URL
of your application is not included.
Note: groov does not support wildcard CORS access. You’ll need to explicitly list each domain that you trust to make requests to your groov instance.
Common Pitfalls
There are several reasons that requests to groov from within a webpage may fail, and it’s not always possible to tell them apart from within your application. Some common ones you may run into are:
HTTP 401 responses
These mean groov didn’t find or recognize an API key in your request.
HTTP 403 responses
These mean groov did find and recognize your API key, but the user attached to that API key wasn’t authorized to make that request. For example, the Data Store API is currently only accessible to users with the Editor or Administrator role.
HTTP 404 responses
This means your URL was wrong. You might have the wrong endpoint entirely, or if it’s an endpoint that includes a parameter (reading a Data Store tag’s value, for example), you may have used an identifier that doesn’t exist in your project.
General errors
In some cases, your XmlHttpRequest’s error handler will be called, instead of your load
handler. This usually means that the browser blocked the request, and you’ll have to look
in your JavaScript console to find out when. The usual reasons for this are:
- The browser couldn’t find the server you’re making a request to. Is your hostname correct?
- The browser didn’t recognize the SSL certificate on the server you’re making a request to. If you use a self-signed certificate on your groov instance, you’ll need to make sure that any browser you want to connect to it from trusts the certificate.
- “Cross-Origin Request Blocked” means that your groov’s Allowed Cross-Origin Request Domains whitelist doesn’t include the server your JavaScript application is running on.
As a concrete example of the latter CORS error, this is what Firefox shows when a request is made from a server not included in the CORS whitelist:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote
resource at https://ar1.mycompany.com/api/v1/data-store/tags.
(Reason: CORS header ‘Access-Control-Allow-Origin’ missing).